wordpressで改行が効かないという現象になったことはありませんか?
改行が効かないとブログが読みにくくなるのでどうにかしたいものですね。
僕も改行できない現象になりました。brタグをコードに打ち込んだり、TinyMCE Advancedで自動整形機能を解除してもできませんでした。
これらの原因はテーマや他のプラグインが邪魔をしているかなのですが、だからと言ってphpを触るのは嫌ですよね。
そこである解決方法がわかったので共有します。

こんな人にオススメ
- ビジュアルエディタでEnterを押してもshift+Enterを押しても改行できない
- brタグや をコードエディタに打ち込んでも改行できない(ビジュアルエディタで編集すると消えてしまう)
- TinyMCE Advancedプラグインを使って自動整形機能を解除(設定→高度なオプション→保持をチェック)しても、それでも改行できない
- phpは触りたくない
- そもそもプラグインは入れたくない
- コードに打ち込んで簡単に改行幅を変えたい
これらの悩みを解決します。
僕の紹介です
エッセイやブログの執筆、またweb制作をしています。今回どこを探しても上記の悩みを解決する方法が載っていなかったので共有します。
【TinyMCE Advancedもphpも触らなくていい】コードに打ち込むだけで簡単に改行幅を変える方法

何をしてもうまく行かなかった改行を簡単に解決するためのコードがあります。
解決方法はコードエディタで以下のコードを改行したいところに打ち込むだけです。
ぜひコピペしてください。
<!-- wp:spacer -->
<div style="height:50px" aria-hidden="true" class="wp-block-spacer"></div>
<!-- /wp:spacer -->

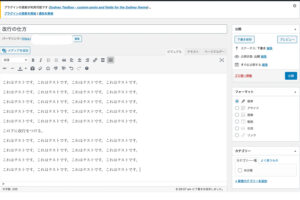
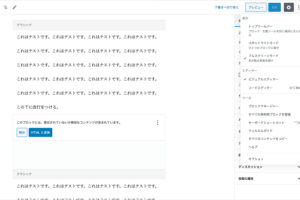
実際に打ち込んでみます。

すると、

たとえば、改行幅を変えたいときは、heightの後の数字を変えます。
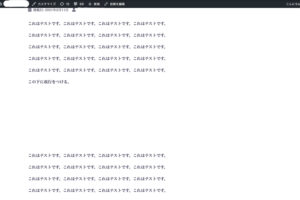
今回は試しに50pxから250pxに改行幅を変更してみます。

すると、

という具合になります。
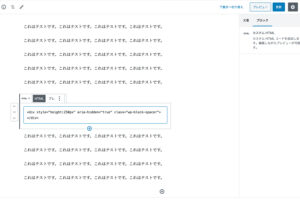
ビジュアルエディタにすると打ち込んだコードの部分がこうなります。

このままでも特に問題ないのですが、気に入らない方は、HTMLに変換を押してください。
するとこうなります。

簡単ですね。
まとめ

wordpressで困ったときは、プラグインをインストールしたり、phpを触ったりという手段もあるのですが、プラグインを入れすぎると重くなりますし、phpを理解していないうえに触ると、思わぬことが起きてしまったりするので注意が必要です。
改行ができないという問題に関しては、この方法で解決できると思うのでオススメです。
ぜひ、参考までに。
